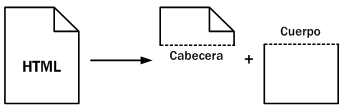
Las páginas HTML se dividen en dos partes: la cabecera y el cuerpo. La cabecera incluye información sobre la propia página, como por ejemplo su título y su idioma. El cuerpo de la página incluye todos sus contenidos, como párrafos de texto e imágenes.

Figura 2.2 Esquema de las partes que forman un documento HTML
El cuerpo (llamado body en inglés) contiene todo lo que el usuario ve en su pantalla y la cabecera (llamada head en inglés) contiene todo lo que no se ve (con la única excepción del título de la página, que los navegadores muestran como título de sus ventanas).
A continuación se muestra el código HTML de una página web muy sencilla:
<HTML>
<head>
<title>El primer documento HTML</title>
</head>
<body>
<p>El lenguaje HTML es <strong>tan sencillo</strong> que
prácticamente se entiende sin estudiar el significado de sus etiquetas
principales.</p>
</body>
</html>
Si quieres probar este primer ejemplo, debes hacer lo siguiente:
Para que el ejemplo anterior funcione correctamente, es imprescindible
que utilices un editor de texto sin formato. Si tu sistema operativo es
Windows, puedes utilizar el Bloc de notas, Wordpad, EmEditor, UltraEdit,
Notepad++, etc. pero no puedes utilizar un procesador de textos como Word
o Open Office. Si utilizas sistemas operativos tipo Linux, puedes utilizar
editores como Gedit, Kedit, Kate e incluso Vi, pero no utilices KOffice ni
Open Office.
Después de crear el archivo con el contenido HTML, ya se puede abrir con
cualquier navegador para que se muestre con el siguiente aspecto:

Figura 2.3 Aspecto que muestra el primer documento HTML en cualquier navegador
Si ya estás viendo tu primera página HTML en el navegador, prueba a
pulsar sobre el menú Ver > Código fuente y podrás ver el código HTML de
la página que está cargada en el navegador. De hecho, puedes ver el código
HTML de cualquier página de Internet mediante la opción Ver > Código
fuente. Prueba a ver el código HTML de tu página preferida y verás cuantas
etiquetas puede llegar a tener una página compleja.
Volviendo al código HTML del primer ejemplo, es importante conocer las
tres etiquetas principales de un documento HTML (<html>,
<head>, <body>):
Introducción al curso, programa, y a la metodología utilizada durante el mismo.